Row
Row
Row виджети элементтерди горизонталдуу, катарга жайгаштырат.
Саптын виджетин түзүү үчүн төмөнкү конструктор колдонулат:
CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.center, TextDirection textDirection,
VerticalDirection verticalDirection: VerticalDirection.down, TextBaseline textBaseline, List<Widget> children: const []})
Анын параметрлери болуп төмөнкүлөр саналат:
key: виджет ачкычы.
mainAxisAlignment: горизонталдуу тегиздөөнү орнотот.
mainAxisSize: виджет ээлеген мейкиндикти туурасынан орнотот.
crossAxisAlignment: вертикалдуу тегиздөөнү орнотот.
textDirection: салынган элементтердин горизонталдуу тартибин аныктайт.
verticalDirection: салынган элементтердин вертикалдуу тартибин аныктайт
textBaseline: элементтерди тегиздөө үчүн негизги сызыкты орнотот.
children: элементтердин жыйындысы
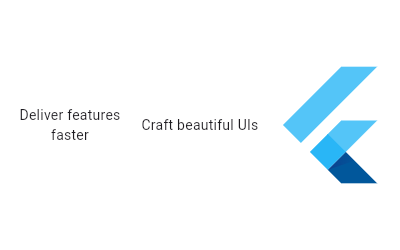
Бул мисал жеткиликтүү мейкиндикти үчкө (горизонталдуу) бөлүп, текстти биринчи эки уячага жана Flutter логотибин үчүнчүгө ортого жайгаштырат:

const Row(
children: <Widget>[
Expanded(
child: Text('Deliver features faster', textAlign: TextAlign.center),
),
Expanded(
child: Text('Craft beautiful UIs', textAlign: TextAlign.center),
),
Expanded(
child: FittedBox(
child: FlutterLogo(),
), ), ], ),
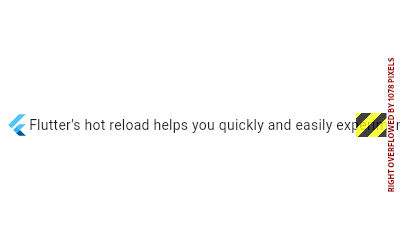
Ушул жерде, текстти кеңири билбеген нерсени билбеген текст "макул, мен тууралайм" деп айтылат. Катар: «Бул туура эмес, эми менин башка балдарыма бош орун жок!» - деп жооп берип, ачууланып, сары жана кара тилке урунат.

Кеңейтилген виджетке ороп, калган бөлмө берилиши керек экенин айтат:
const Row(
children: <Widget>[
FlutterLogo(),
Expanded(
child: Text("Flutter's hot reload helps you quickly and easily experiment, build UIs, add features, and fix bug faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android."),
),
Icon(Icons.sentiment_very_satisfied),
],
)
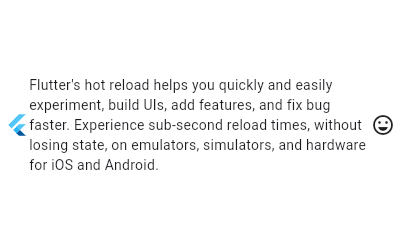
Тext, азыр акылга сыярлык суроо-талапты аткарууга кубанычта, текстти ошол кеңдикте курчап, бир нече сапка бөлүнгөн абзац менен аяктайт.

textDirection касиети көрсөтүлө турган багытты көзөмөлдөйт.
TextDirection.ltr - Саптын демейки textDirection , ошондуктан биринчи Саптын сол жагында , кийинки оң тарапта көрсөтүлөт . Эгер сиз карама-каршы багытта (оңдон солго) буйрутууну кааласаңыз, анда textDirection TextDirection.rtl деп коюлушу мүмкүн . Бул төмөндөгү мисалда көрсөтүлгөнstart
const Row(
textDirection: TextDirection.rtl,
children: <Widget>[
FlutterLogo(),
Expanded(
child: Text("Flutter's hot reload helps you quickly and easily experiment, build UIs, add features, and fix bug faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android."),
),
Icon(Icons.sentiment_very_satisfied),
],
)